Los dos primeros símbolos del código de color HTML representan la intensidad del color rojo. 00 es el menos intenso y FF es el más intenso. El tercer y el cuarto número representan la intensidad del verde y el quinto y el sexto representan la intensidad del azul. Así, con esta combinación de la intensidad del rojo, verde y azul podemos mezclar cualquier color

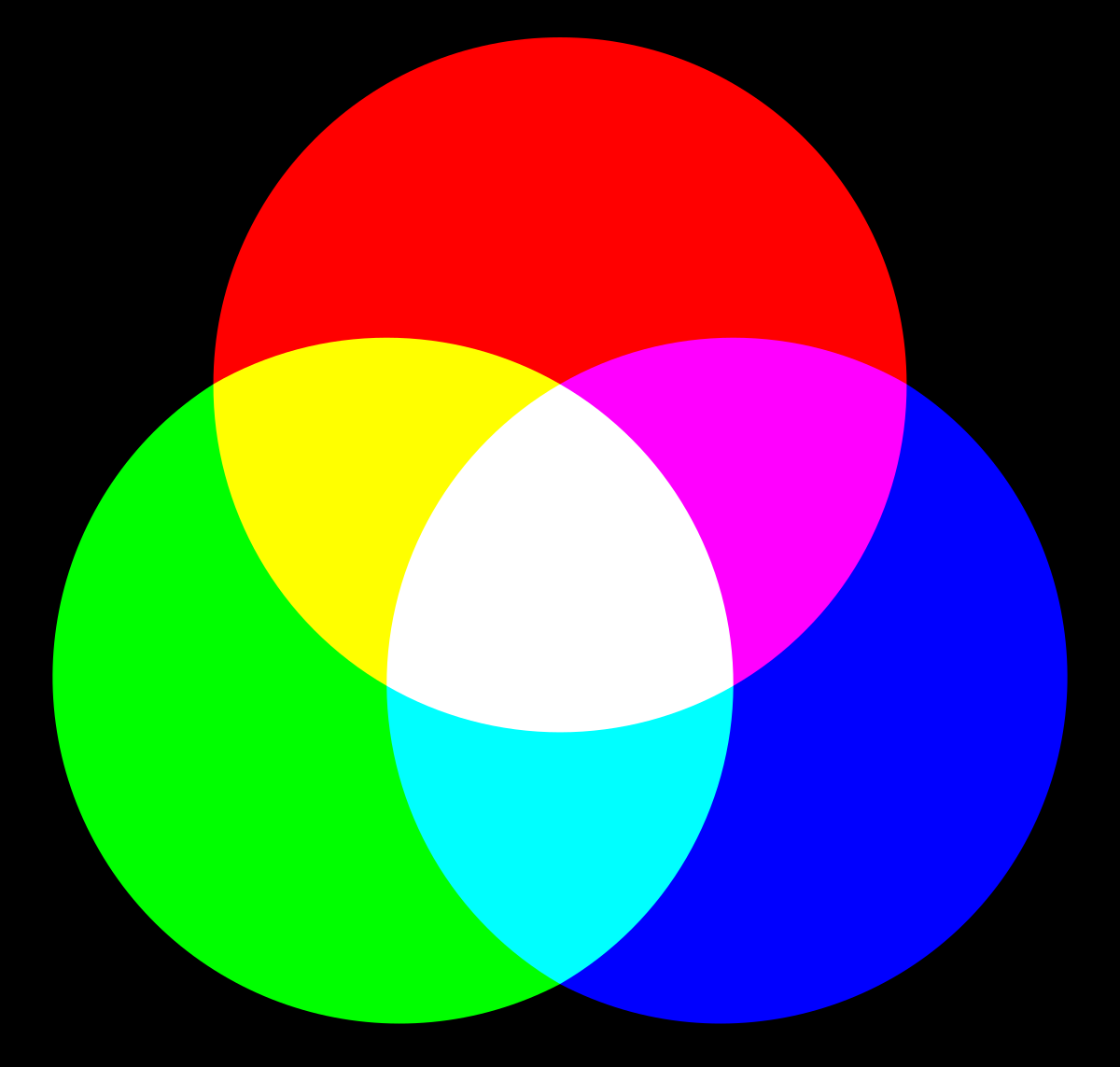
Es el modelo de color que se basa en la combinación de los tres colores primarios. La "R" hace referencia al rojo (Red). La "G" al color verde (Green), y la "B" al azul (Blue). Los códigos de color RGB están compuestos por tres números separados por comas. De este modo, el color rojo queda como (255,0,0), el verde como (0,255,0) y el azul como (0,0,255).

Su significado es tono, saturación y luminosidad. Se basa en la rueda de colores RGB. Cada color tiene un ángulo y un valor porcentual para los valores de saturación y luminosidad. Cada color tiene un ángulo y un valor porcentual de saturación y luminosidad

Fuente de texto Caesar de Google Fonts.
Prueba de texto de Google Fonts ZCOOL KuaiLe.
Escribe con una fuente de texto de Google Fonts, elegida por ti: Rubik Burned
Imágenes con enlace
Opciones de estilo
Existen diversas opciones para configurar el estilo de los elementos de HTML, por ejemplo, la alineación del texto se puede definir con una etiqueta HTML o en el estilo - CSS.
Ejemplo 1: podemos centrar un elemento HTML con la etiqueta < enter pero también podemos definir la alineación en el estilo - CSS:
Ejemplo 2: también podemos definir que todas las imágenes aparezcan centradas o que tengan un determinado tamaño:
podemos poner borde a un elemento, o una línea por encima o por debajo: